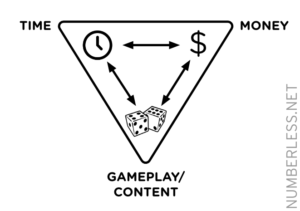
 We often take for granted the player’s ability to intuitively understand transactional moments in free-to-play games. For a player, these transactional moments occur whenever they are evaluating the exchange between their time, real money, and access to gameplay or content.
We often take for granted the player’s ability to intuitively understand transactional moments in free-to-play games. For a player, these transactional moments occur whenever they are evaluating the exchange between their time, real money, and access to gameplay or content.
This is important for building and tuning both monetization through microtransactions, as well as through ad revenue.
If the player is asked to spend money for something they can earn in the game, they will evaluate whether the amount asked for is fair, given the amount of time it would take to otherwise acquire that content. They will also evaluate whether the content is worth it to them for the amount being asked.
If the player is asked to spend money on content that can’t otherwise be earned in the game, they will determine the value of the content, and the value of the game itself (“is this game worth spending x amount on?”).
Transactional moments are not limited to real money transactions. Anytime an exchange is proposed (be it time for content, real money for time, or real money for content), it is a transaction, even when money is not directly involved. So if a player is asked to watch a video ad for access to content or gameplay, they will evaluate whether the reward for watching the video is worth the 15 or 30 seconds it will take to “earn” by viewing. The player will also consider the value of content earned through video watching, versus content earned through microtransactions — being overly generous with video rewards can negatively impact monetization, while not giving fair value for the player’s time will reduce their engagement with video ads, negatively impacting ad revenue.
If the game has forced video ads (unskippable videos embedded within the game flow), the player will also evaluate whether continued engagement with the game is worth the amount of time lost to advertisements. If a player has to watch a 30-second ad every time before engaging in gameplay that lasts roughly two minutes, they will determine for themselves whether that ratio constitutes fair value, and justifies further engagement with the game itself.
Just as “fun” is a subjective assessment specific to every player, “fair value” will also vary depending on the degree of value placed on the game itself. User testing both gameplay and transactional moments can play a big role in determining the proper tuning for the greatest success; you can’t win by spreadsheets alone.
Even in pre-production, it’s worth considering transactional moments when building the game’s systems. Crossy Road (which monetizes incredibly well across both MTX and ad revenue), provides generous value for ad impressions, but can afford to do so by having no overlap with the game’s MTX content — video ads reward the player with coins, which they can only earn through gameplay and not MTX. For more on Crossy Road’s history and successful experiments in value propositions, check out the developer’s 2015 GDC talk.
Social Value
One final note on fair value: I believe there is a significant difference in the value proposition for content that will only benefit the player, and content that will benefit multiple players, particularly in a social context.
Consider this example: A player is asked to spend $2.99 on content in a single-player game. Later that day, the player has friends over playing a multiplayer party game, and presented with an opportunity to unlock more content for $2.99.
Are these two value propositions the same? The one grants additional content exclusively to the player, while the other will add content to a game being enjoyed by a group of friends, providing further entertainment and social experience. Which $2.99 transaction is easier to make?




 One of my goals for 2011 is to make significant progress towards publishing my first non-digital game. So as this year moves forward, I’ll be putting more and more thought into designing Billy Pilgrim, my
One of my goals for 2011 is to make significant progress towards publishing my first non-digital game. So as this year moves forward, I’ll be putting more and more thought into designing Billy Pilgrim, my