
As the only designer on a very small team, my goal was to make Scramble Live delightful to play; I wanted every interaction with the game to feel positive and satisfying, and that meant supporting as many different ways of playing as possible. In the fall of 2008, developing apps and games for multitouch devices was still new (the Apple App Store having only opened in July of that year), so we were needing to solve fairly new design challenges in terms of how players might approach the game, and how they would expect the system to react to their interactions.
To Tap or to Drag?
One of our earliest discussions around the design was whether we would allow players to “tap” letters to form words, or “drag” their finger through the letters. There were already a few word games on the iOS App Store (Wurdle being one of the more notable ones), but they tended to prefer either tapping or dragging input, without supporting both. For Scramble Live, I wanted the system to respond positively to however the player tried to play. Putting a finger on the board and then lifting it was detected as a tap, while dragging a finger across multiple letters was detected as a drag. Supporting both input methods also meant that a player could seamlessly switch between the two — no settings menu or toggle was needed for the player to define their preferred way to play.
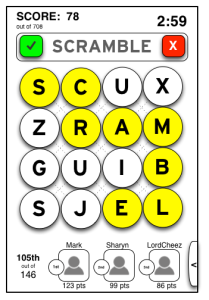
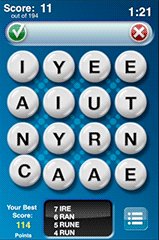
When dragging, the point at which the player lifts their finger is when we determine the end of letter entry for that word. But for tapping, we needed to make sure players knew how to submit the word they just typed. The text field at the top of the screen served as a hint for players: tapping the green checkmark — or even the word itself — would submit the word. Alternately, a player could tap the last letter of the word a second time to submit (a convention borrowed from classic word games like Popcap’s Bookworm). When the player needed to cancel a word and start again, they could tap the “x” in the upper right — an icon consistent with the iOS visual vocabulary for clearing a text field.
Visual/Aural Feedback
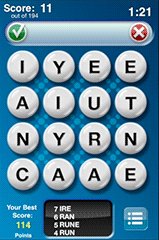
The text field at the top of the screen also serves as visual feedback, not only showing the word as it’s assembled, but also indicating whether it was accepted or not once submitted. The text field pulses green when a word is accepted, red when the word is not valid, and the text field shakes if the word was already played (I always considered this to be the game shaking its head to say “no, you already did that”).
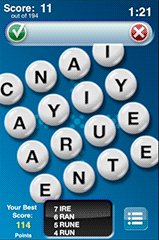
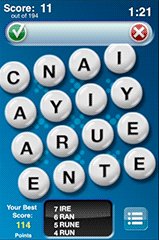
In a casual game like Scramble Live, responsive, positive feedback is important for even the smallest of interactions. The letter “pills” respond playfully to the player’s touch, sliding around in place as the player taps or swipes through words. The movement also serves a pragmatic purpose: moving the pills around helps the player see the effect of their interaction when a finger or thumb is obscuring the screen.
The pentatonic “popping” sounds made by the pieces were deliberately chosen to make gameplay feel playful and exciting, evoking the experience of popping bubble wrap (indeed, bubble wrap simulators were some of the top-selling apps when the App Store first debuted). The use of a pentatonic scale makes creating a longer word feel more exciting than a shorter word, as can be heard in the video above.
Let’s Rotate the Board!
 In the Facebook version of Scramble, hitting Spacebar would cause the letters on the board to rotate, helping the player see things from a different perspective. I wanted to include rotation as a feature in Scramble Live, and it seemed like a great opportunity to take advantage of both the iPhone’s multitouch screen, and its built-in accelerometer.
In the Facebook version of Scramble, hitting Spacebar would cause the letters on the board to rotate, helping the player see things from a different perspective. I wanted to include rotation as a feature in Scramble Live, and it seemed like a great opportunity to take advantage of both the iPhone’s multitouch screen, and its built-in accelerometer.
To rotate, a player could place two fingers on the board and give it a spin to rotate it in either direction; a pleasant “whoosh” sound accompanies the interaction, confirming its success. Alternately, simply rotating the entire physical device in-hand would cause the letters to re-orient, providing a more physical way of achieving a different perspective. Lastly, giving the device a hearty shake would also cause a rotation.
Plays Well with Others
As a social game, Scramble on Facebook was designed to be played competitively, and we wanted to extend that to the iOS version. The titular Live mode put the player in synchronous competition with hundreds of other players across both the mobile and Facebook platforms. A real-time leaderboard tracked how the player was doing against the rest of the players (although seeing yourself in 108th place was maybe not the most encouraging feeling).
Working under an executive producer, our core team for Scramble Live was just five people — myself, two engineers, an artist and a producer. We worked quickly and passionately, and made a game that people still tell me they adore. I’ll never forget the first time I saw someone playing Scramble Live on public transit. It was a project and a team that I will always remember fondly.